Setting up brackets editor with git and phpcs with wordpress coding standard etc
Brackets editor (brackets.io) is an editor that I’ve wanted to try out for a while now, but for it to be viable for me to use, I had to configure a few things:
git in brackets editor
I installed Brackets-git
(file > extensions manager > search for git ) from https://github.com/zaggino/brackets-git
I set the command to show the git console to be CMD-;
(file > git settings > shortcuts)
So that it mirrors the Ctrl+# that I use in eclipse on linux on my work pc.

phpcs in brackets editor with wordpress coding standards
I installed brackets-lintyai
(file > extensions manager > search for lintyai ) from https://github.com/lexazloy/brackets-lintyai/
This required a bit of configuring to get brackets editor with git and phpcs to work on mac osx:
Open the config.js file (help > show extensions folder > users > lintyai > right click on config.js > open in brackets)
I followed instructions from here:
https://github.com/lexazloy/brackets-lintyai/issues/7
https://github.com/lexazloy/brackets-lintyai/issues/5
https://github.com/lexazloy/brackets-lintyai/issues/6
To get php lint (php -l) to work properly, I had to do a couple of things:
In the php section:
exports.php.cmd = '/usr/bin/php -l -d display_errors=22519';Save the config.js
Next up is to install phpcs and the wordpress coding standard in brackets.
As phpcs isnt included in osx, I instaled it like this:
open terminal
mkdir ~/bin
cd ~/bin
# install phpcs and link it to your path
git clone https://github.com/squizlabs/PHP_CodeSniffer.git phpcs
git clone https://github.com/WordPress-Coding-Standards/WordPress-Coding-Standards.git wpcs
# tell phpcs about the wordpress coding standards
cd phpcs
scripts/phpcs --config-set installed_paths ../wpcs
# add phpcs to your path
sudo ln -s ~/bin/phpcs/scripts/phpcs /usr/local/bin/phpcs
# we probably want to ignore the space indenting on the files
vim ~/bin/ruleset.xml
Paste in the following:
<?xml version="1.0"?>
<ruleset name="Custom">
<description>Wordpress, but without linelength check.</description>
<rule ref="WordPress">
<exclude name="Generic.Files.LineLength"/>
<exclude name="Generic.WhiteSpace.ScopeIndent"/>
<exclude name="Generic.WhiteSpace.DisallowSpaceIndent"/>
<exclude name="Generic.WhiteSpace.DisallowTabIndent"/>
<exclude name="WordPress.WhiteSpace.ControlStructureSpacing.NoSpaceBeforeCloseParenthesis"/>
<exclude name="WordPress.WhiteSpace.ControlStructureSpacing.NoSpaceAfterOpenParenthesis"/>
<exclude name="WordPress.Arrays.ArrayDeclaration"/>
<exclude name="WordPress.PHP.YodaConditions"/>
<exclude name="WordPress.XSS.EscapeOutput"/>
<exclude name="WordPress.Arrays.ArrayKeySpacingRestrictions"/>
<exclude name="WordPress.WhiteSpace.CastStructureSpacing"/>
<exclude name="PEAR.Functions.FunctionCallSignature.Indent"/>
<exclude name="PEAR.Functions.FunctionCallSignature.SpaceBeforeCloseBracket"/>
<exclude name="PEAR.Functions.FunctionCallSignature.SpaceAfterOpenBracket"/>
</rule>
</ruleset>
You can add your own excludes to the list, to suit.
Next, you can edit the config.js file and enable phpcs.
Find and uncomment the existing phpcs section, and add the following in place of the phpcs command:
exports.php.cmd = '/usr/local/bin/phpcs -s --standard=$(echo ~)/bin/ruleset.xml --extensions=php ';Save the config.js and restart brackets
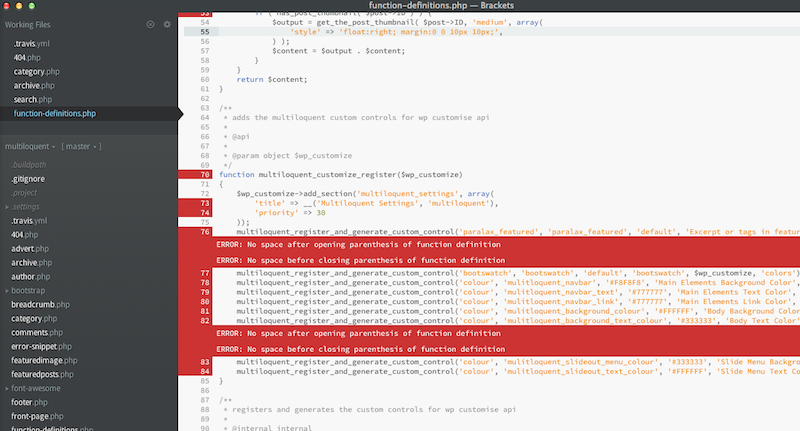
You should now see the following when you save a php file:



Hello, can you tell me which plugin you use to check errors (red underlining) Thank you.
Hello, can you tell me which plugin you use to check errors (red underlining) Thank you.